
En los tiempos que corren del RWD son muchas las voces que desaconsejan el uso de los típicos programas de edición de imagen, ya sea PSD, Illustrator, Fireworks, GIMP, o el software con el que el diseñador sea más productivo y ofrezca más calidad. El motivo para este argumento es que al cliente no se le pueden hacer 4 ó 5 versiones según la versión del dispositivo, argumento con el cual estoy de acuerdo, pero si se le pueden hacer dos e incluso uno y explicarle como sería el resultado final, entre las habilidades comunicativas del diseñador/desarrollador e incluso comercial tiene que estar también la capacidad de comunicar como será.
En el último proyecto en el que ando enfrascado de re diseño de tienda online he empezado con un lienzo en blanco porque nadie teníamos las ideas muy claras y comenzar un proyecto de esta envergadura así es un suicidio. Estoy seguro que nadie me puede negar, que mover un bloque de imágenes con el ratón es mucho más fácil que codear, para hacer un simple “como queda aquí” porque a veces mover un banner de relleno u otro elemento superficial no requiere un estudio extenso. En realidad he hecho muchos proyectos sin editor gráfico, sólo los he usado como soporte para buscar colores, tirar líneas e ir haciendo el proceso sobre la marcha, digamos que los he usado como “un bloc de notas”, pero en algunos casos si se requiere partir de imagen incluso si es RWD.
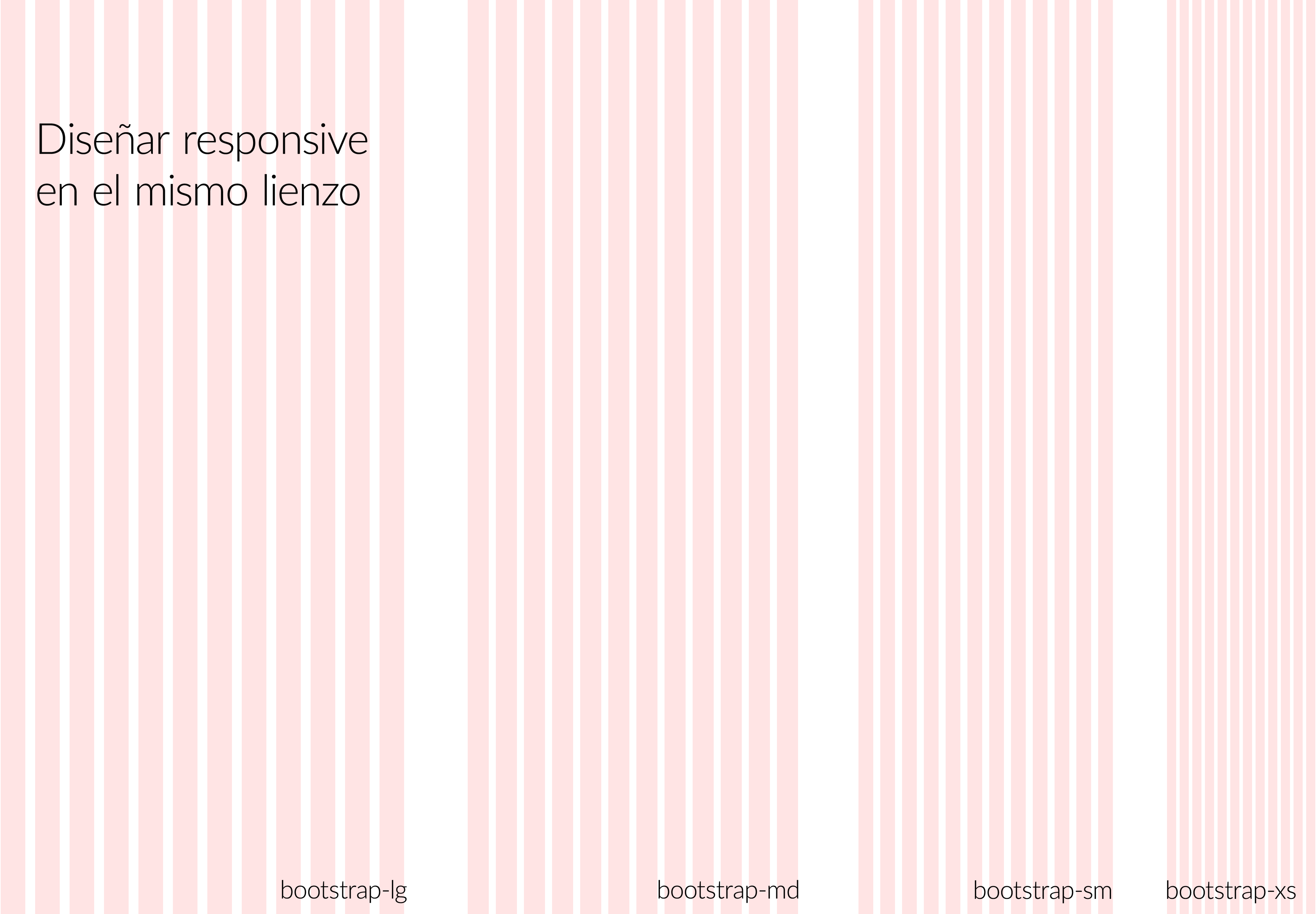
Para casos como este, lo mejor que he encontrado para optimizar mi tiempo es montar el grid de los diferentes dispositivos en un mismo lienzo, hablamos de un diseño que se va a finalizar en bootstrap y hacer como hacen muchos colegas diseñadores de papel, que suelen trabajar con lienzos extremadamente grandes y repletos de objetos.
Creo que es la forma ideal de trabajar en vez de “bocetos por separado”, porque se pueden ir rellenando los diferentes grids sobre la marcha, optimizamos tiempo y de esta forma también nos forzamos a pensar en responsive, aunque con este ejemplo se pensaría en el grid de bootstrap.
El único inconveniente es que puede resultar que el fichero final sea muy pesado, en algunos caso hasta puede que ingobernable. Pero también se pueden ir convirtiendo los elementos en objetos inteligentes u atomizar.
Para quien quiera el lienzo en blanco, aquí lo puede desargar (psd).
… o utilizas Macaw.
Pues no es cara la herramienta, ¿la has probado?, ¿funciona bien?
Yo tampoco la conocía, parece ser competidora de Adobe Reflow pero mucho mejor, se puede tirar de la trial para probarla. Apunta muy buenas maneras, por ahora me está gustando mucho…